Your choice of mobile app technology stack may be the centerpiece between a great solution and a successful mobile app. In today’s mobile-first environment, the success or failure of your product’s mobile app hinges on the technology stack you choose.
Users are becoming more and more dependent on their mobile devices, and when they use the apps they rely on, they expect nothing less than a perfect experience. Moreover, it is expected that there will be 7.49 billion mobile users around the world by the year 2025. If a large portion of your audience is mobile-first or mobile-only, your business needs to communicate with them in the way they prefer.
To that end, are you curious about the development direction of your mobile app?
In this guide, we’ll look at the various mobile stacks so you can pick the one that works best for your app.
The Rising Need for Mobile App Development with the best tech stack
Having a plan for developing mobile apps is essential for success in 2022 and beyond.
- Estimates suggest that 2.72 billion people will be using their mobile devices to watch videos by 2023.
- By 2022, it is projected that 1.87 billion people around the world will be employed in the mobile workforce, representing over 42% of the total workforce.
- Spending on app stores will reach $170 billion globally in 2021, up 30% from the previous year.
At this point in the game, most important businesses already have mobile apps on the market. Can you ignore having a mobile app for your business in a market where one gap can set you back hundreds of years?
Therefore, a custom app can help you get more consumers and keep up with the competition in your field. To give customers more value, you should pay attention to the mobile app development strategy and tech stack.
What is a mobile app development tech stack?

Let’s start with the concept and describe what a “technical stack” is before we go into the specific technologies. It is a collection of tools and resources for creating mobile apps, including languages, frameworks, libraries, and other technologies.
Each mobile app’s tech stack can be broken down into the following parts:
- Frontend technologies – to create the end-user logic
- Backend technologies – to build the server-side logic
- Developmental libraries and interfaces – to improve the security and flexibility
- Supporting tools and technologies – to boost the responsiveness and performance
This is a common set of technologies used while creating mobile apps. On the other hand, the technology stack is device- and platform-dependent. This is why it’s important to build your mobile app stack with consideration for the specific devices your users may be using.
Read on more: Top 10 trending software development technologies in 2022
Popular mobile app development tech stacks:
If we divide mobile apps into groups based on the technology used to code them, we get four main types:
1- Native app
2-Web app/PWS
3-Hybrid app
4-Cross-platform web app
Okay, let’s dig a little deeper.
1-Native app development
Native apps are mobile apps that are built from the ground up for a specific mobile platform (OS). This means that you can have apps that work natively on your device, whether it’s an Android or iOS smartphone. Unlike desktop software, Native mobile apps are platform-specific, meaning you can’t use an app developed for one system on another.
Examples:
Some examples of native app development are WhatsApp, SoundCloud, and Spotify.
Tech stack for native application development
iOS Tech Stack

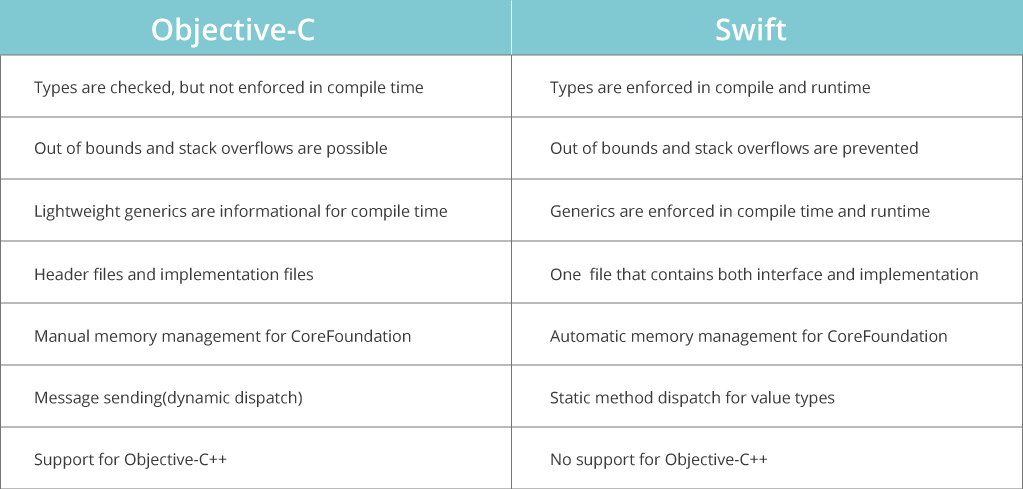
Objective C
This programming language has been around for a while and is a well-known choice for iOS mobile apps. When compared to other iOS programming languages, Objective-C has proven to be the most reliable over time.
You can count on Objective-C to get the job done. In this way, developers may quickly establish connections to and use secure APIs. Since it hasn’t changed much in a long time, Objective-C is considered a fully developed language.
Swift
If you want to create a mobile app that works flawlessly on iOS, this is the language to choose. Because it runs quickly and always performs well, and because it works well with With UIKit, developers can make user interfaces that fit your needs with a lot of flexibility. Moreover, a quick-loading, secure, and efficient program is the result of using Swift’s code.

Android Tech Stack

Kotlin
It is a programming language that facilitates clarity and flexibility. It is the cutting-edge approach to developing native Android mobile apps for your business. Also, it cuts down on common programming mistakes and makes it easy to add new features to a native app that already exists. Because of its superior features, Kotlin is the best option for building an Android app from scratch.
Java
Since Java works on many different operating systems, it’s an obvious choice for making native Android apps. Java has both a programming interface and a runtime environment called the Java Runtime Environment. One reason Java is so widespread is that it serves as the backbone for many popular Android apps. However, its slow execution time makes it less efficient than Kotlin.

Pros of native apps
- Native apps are more efficient and quick in terms of overall performance because of their narrow focus.
- Being unique to one platform, it offers superior usability.
- It can handle more users and operates quicker than any similar app.
- Increased proficiency with the device’s operating system and its various features, such as the phonebook, NFC, Bluetooth, and camera roll.
- Customers benefit from a more refined experience by using an interface that is both native and interactive.
- Smaller compatibility problems.
- quicker configuration time
Cons of Native apps
- It is slow to develop because of its complexity.
- It is developed using obscure, OS-specific programming languages like Java and Swift.
- It needs longer release cycles to be stable.
- All new features need to be built in their own codebase. That requires a large amount of space on your phone’s internal memory.
- It is highly costly in comparison to other apps.
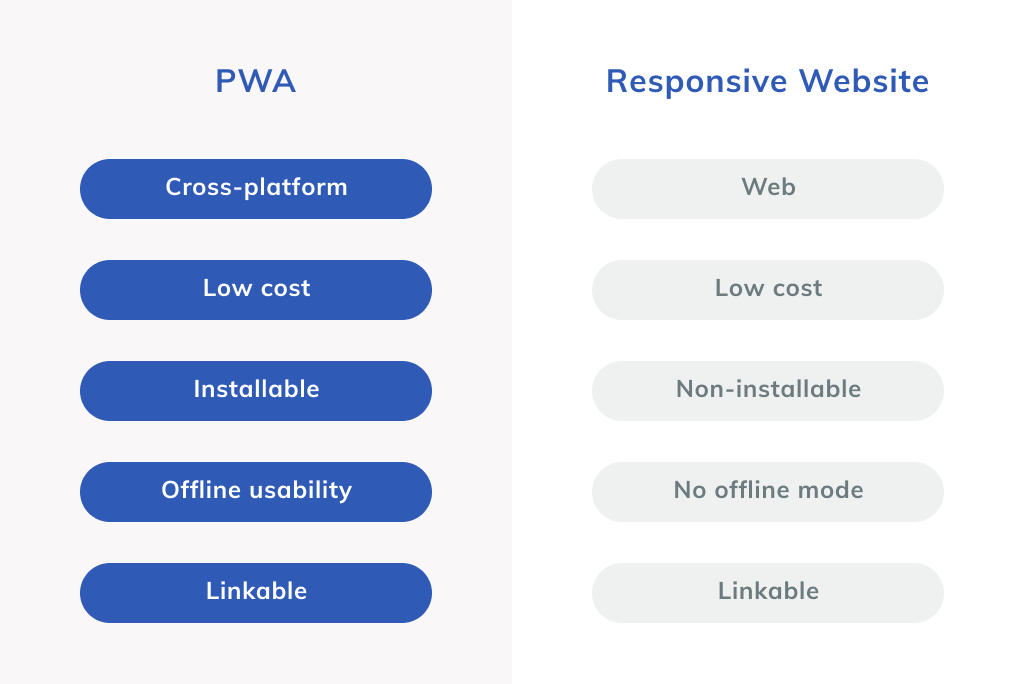
2-Web Application development/Progressive web app development (PWA)

Web apps look and feel like native apps, but you use your mobile or desktop web browser to access them. They don’t require additional code to be downloaded and installed on your device, thus, they can’t be considered “standalone apps.” The user interface of these sites automatically adjusts to the user’s device.
A progressive web app (PWA) is another type of web-based application. It’s the same thing as the native apps for mobile devices, only they’re web-based and run in the browser instead.
Tech stack for web app development
Web app development and PWAs use a wide variety of languages in their technology stack, including HTML5, CSS, JavaScript, Ruby, and others.
HTML5: It enables the development of offline applications.
CSS: It makes a website’s front end look fantastic and gives users an excellent experience. Without CSS, websites would look worse and probably be much harder to use.
Ruby: Ruby is a valuable programming language that is primarily used to develop web apps. It is frequently used to construct servers and analyze data, as well as for web scraping and crawling. Ruby on Rails is a well-known framework that most businesses prefer for web applications, but it’s not the only one.
Examples:
Microsoft Office, Google office suite, Netflix
Pros of web apps
- Cost savings for businesses
- There is no requirement for installation
- has a global reach because it may be viewed from anywhere
- Up-to-date
Cons of web apps
- Safety Danger
- The longer time frame for development
- The inability to use web apps offline
- A limited number of features
- Limited use of it by mobile devices
- lower user awareness.
3-Hybrid application development
Then there are the hybrid apps. These web applications have the same interface as native ones. Although they may feature a home screen app icon, a responsive design, quick speed, and even the ability to work offline, they are actually web apps that have been engineered to look native.
This alternative should function with any mobile OS or device because it runs your app in a browser using web views. Although these apps are less expensive than native apps, they perform less well.
Examples:
Gmail, Evernote, and Twitter are some examples of hybrid web applications.
Tech stacks used for hybrid app development

There are many Cadova frameworks used for hybrid app development.
- Ionic
- Monaca
- Onsen UI
- Sencha
- Framework 7
- Xamarin
- Phone Gap
However, PhoneGap, Ionic, Monaca, and Onsen UI tech stacks are by far the most requested by customers when it comes to building websites.
Phone Gap
PhoneGap is an open-source platform that is widely spread through Cordova. It enables the developer to create a hybrid app that runs on different platforms while using a single set of source codes. When creating a hybrid app, developers can simply utilize their existing knowledge of web development frameworks and languages like HTML and CSS.
Ionic
Ionic is an MIT-licensed open-source project that is freely available to everyone. It is used to develop hybrid apps that use many different web technologies, like HTML5, CSS, SASS, etc. It has 120 built-in functions like Bluetooth, Finger Print Auth, HealthKit, etc.
It has features and services like scalability and maintenance that are necessary for building dynamic web apps. In addition, it offers a set of web services designed to speed up the process of developing, testing, debugging, and updating software.
Onsen UI
This is another Apache-licensed open-source framework. Because it is framework-agnostic, you can use Angular or React, or any other framework with it to make hybrid apps.
It’s a responsive HTML5 framework with a wide variety of components and a focus on custom elements. This new framework competes strongly with the established Ionic. Furthermore, it is the best option for hybrid app development.
Monaca
Monaca is a hybrid app development framework that may be used both online and offline. That’s right, it can let you launch your app to the app store instantly.
It’s a toolkit that works with any framework, and it includes several premade templates that make the mobile app development and distribution process simpler. This app builder can function autonomously or in conjunction with other technologies like Git and Sublime Text.
Pros of hybrid app development
- Simple to build
- can operate offline
- Code sharing makes this cheaper option possible.
- Needs less time to market because it may be used on several operating systems.
- With a unified code base, it’s much easier to release updates.
Cons of hybrid app development
- Unable to carry out operations unique to the operating system
- Compared to other web apps, the price is higher.
- Complex operations often cause the app to slow.
- In comparison to native apps, it’s less interactive.
4-Cross-platform web apps
Cross-platform mobile development makes it possible for application software to run on a wide range of mobile platforms. At first, making mobile apps was hard because it was hard to make a backend that worked on more than one platform. But cross-platform tech stacks make it easy. Moreover, cross-platform apps provide a more seamless experience than hybrid apps but it seems a bit slow due to the use of different technologies.
Examples:
Examples of cross-platform apps are Tick Tick, Instagram, Firefox, and Google Chrome.
Tech stacks used for cross-platform app development
Following are tech stacks used for the cross-platform app development
- Titanium
- React Native
- Xamarin
- Flutter

React Native
React Native is a JavaScript framework for creating native iOS, Android, and Web apps. The key benefit of using React Native is that the same code can be used to create an app for both iOS and Android. When the JavaScript library and the UI paradigm that React brought to the table are used together, responsive apps can interact with native APIs. The framework provides cutting-edge resources for creating reliable apps with a clean UI. Because of its widespread adoption and established market presence, this programming language is widely regarded as the most effective means of creating cross-platform apps.
Xamarin
Xamarin is a free and open-source tool for creating high-quality cross-platform apps for mobile platforms like iOS and Android as well as desktop operating systems like Windows. In terms of designing native mobile apps, Xamarin is often regarded as the greatest framework. Xamarin is written in C#.
The main benefit of this framework is that it allows developers to easily exchange libraries and up to 96% of their code between different platforms.
Flutter
Android, iOS, Linux, Mac, Windows, Google Fuchsia, and the web may all be supported by a single codebase with the help of Flutter, a Google-backed solution. The framework’s layered design gives you access to robust layout tools, allowing you to create an outstanding and extensible UI for your mobile app.
The 2021 survey claims that Flutter has become the most popular framework among developers worldwide. The statistics show that 42% of developers are using Flutter.
Pros of cross-platform app development
- Faster development
- Lower costs
- Wider audience
- Consistency between platforms
- Reuseable codes
Cons of Cross-platform app development
- Lower performance
- Harder code design
- Long wait time for the new feature
Why is it important to make the proper tech stack selection decision?
The technology stack you choose will have a big impact on how well your mobile app scales, stays secure, is easy to maintain, and works. It will have a significant bearing on both your financial plan and your time to market. If you want to make a solid, stable app that can grow in the future, you need to choose the right technology stack for mobile app development.
Around then, you should have hired at least some good developers. The best option is to hire a team of full-stack engineers or a dedicated mobile app development company. Your team should have collaborated on the features and layout of the future mobile app. The experts’ recommendation of a technology stack for your mobile app will depend on how well they understand your company’s requirements and limitations.
A client of a mobile app development company always expects to have input on the choice of programming language(s), framework(s), and development tool.
When working with a limited budget, the mobile app’s technology stack must be as inexpensive as possible. When putting your ideas into action, it is crucial to have a solid grasp of the technical potential and limitations of a number of different technology stacks.
The issues the app helps you fix should be a major factor in your decision. You and the developers on the project should ask:
- Is there anything we can do to improve the user experience?
- What plans do we have in place to make sure everyone is safe?
- Do we need to focus on performance right now, or can we put that off?
The ideal tech stack is one that can scale both horizontally and vertically, which the developers should keep in mind while making their selection.
How to choose which mobile app development is best for your business?
The first step in developing a mobile app is deciding what kind of app you want. There will be features that work best on some apps but not others.
The question “What is the single most important factor in your decision today?” should be asked at each stage of the decision-making process for having a mobile app for your business. In light of your response, you should immediately prioritize which type you have.
Decision Factor No. 01: I require an app now!
Developing a web application is the best option if you need functional software as soon as possible. As an added bonus, your users probably already have what they need to use it: a mobile browser since you only need to support one codebase.
Decision Factor No. 2: I’m short on money and time.
You should think about building a web app or a hybrid app if you are short on both time and money. With a hybrid app, you can get a minimal viable product out to users in a matter of months to see how they respond to it. In the event that it proves to be useful, you may always move on to creating a full-fledged native variant.
Decision Factor No. 03: My App Must Be Quick and Reliable:
There’s no way around creating a native app if speed is of the utmost importance. This kind of app will give you the speed, dependability, and flexibility that you think are important for your business.
Conclusion
We’ve covered every category of smartphone app feasible, and now you can make an informed decision about which one is best for you. You can now confidently make the decision that is suitable for your business.
The decision on what type of mobile app to develop is not final. As time goes on and you learn more about your users’ wants and needs, you can always switch to a different form of mobile application development.
When you have completed the project, it is imperative that you track the key performance indicators that will reveal how well your brand is doing.





My family members every time say that I am killing my time here at net, however I know I am
getting familiarity all the time by reading such nice
posts.